För nästan exakt ett år sen skrev jag en bloggpost om den stundande ombyggnaden…
Sen kom verkligheten ikapp, kanske framförallt mig, och vi fick dra i handbromsen och invänta bättre tider.
De bättre tiderna är här nu!
Som Thomas berättade i sitt inlägg ”Tillsammans bygger vi webben för framtiden” – så har vi nu ”startat på riktigt”. Vi har förstärkt själva projektet med mer resurser och snart kommer vi även att förstärka förvaltningen med mer resurser så att jag kan gå ”all in” i byggandet av vår framtida webb.
Men för att alla ska få en uppfattning om vad som liger bakom hela det här projektet så ska jag försöka sammanfatta förstudien i en relativt lättläst och lättbegriplig bloggpost…
Bakgrund – anledning 1
Vår nuvarande design togs fram 2009 och då var webbvärlden på många sätt lite enklare för såväl formgivare som utvecklare. Det behövde i stort sett bara tänkas på att inte göra sidan alltför bred och kanske undvika de allra mest utflippade varianterna av kod så fungerade det i de allra flesta besökares datorer.
Målgrupperna var nämligen nästan uteslutande mer traditionella ”datorer” och när vi tittade på statistik över t.ex. skärmstorlek så fanns det om minnet inte sviker mig kanske 20-30 olika upplösningar registrerade och de allra flesta då hade den fantastiska upplösningen 1024×768 pixlar, näst på tur stod nog 1376×768 och en bit ner kom min egen skärm som jag tjatat till mig på 1920×1200.
När jag senast kollade hade vi över 2500 olika upplösningar registrerade i vårt statistikverktyg och det beror på att besökarna kommer från så många fler olika ”plattformar”. När jag skrev det här för ett år sedan så hade antalet besökare från ”mobila enheter” – det är telefoner och läsplattor – passerat 30%.
Nu är det i snitt en bit över 40% och under perioder faktiskt över 50%.
Bakgrund – anledning 2
Om det är de tekniska landvinningarna eller en ökad mognad hos användarna som bidragit till att det numera inte bara är ren information i form av härliga texter som besökaren efterfrågar låter jag vara osagt men det ändrade beteendet består alltså inte bara i nya upplösningar utan även att besökarna förväntar sig andra typer av möjligheter när de besökar en webbplats.
Detta var en del av resultatet i det arbete som ledde fram till ”Svenska kyrkans strategi för digital kommunikation och närvaro”.
Där står det bland annat:
- Svenska kyrkans gemensamma externa webbplats är svenskakyrkan.se.
- Svenskakyrkan.se ska erbjuda besökaren service och kunskap. Besökaren ska kunna utföra sin uppgift på webben utan tidigare kännedom om organisationen. Webbplatsen ska innehålla aktuell och korrekt information om Svenska kyrkan. Informationen ska vara strukturerad på ett sätt som utgår från besökarens behov.
- Svenskakyrkan.se ska dela kristen tro och stärka bilden av Svenska kyrkan som en öppen och närvarande folkkyrka som inger hopp.
- Svenskakyrkan.se ska ge en bild av hela Svenska kyrkans verksamhet lokalt, regionalt, nationellt och internationellt. Den ska uppfattas som intressant och relevant för engagerade medlemmar såväl som för en bred allmänhet.
Och tillsammans med de senaste årens besökarundersökningar så hade vi en grunduppfattning om vad som efterfrågas:
Bakgrund – anledning 3
Ja, det är kanske den enklaste – jag skrev att nuvarande design togs fram 2009!
Den fyller alltså sex år i år och det är nog att betrakta som extremt långt i en så snabbt ombytlig värld som webbvärlden…
Med dessa tre huvudanledningar i bagaget var det uppenbart att något måste göras och hösten 2013 sattes bollen i rullning.
Arbetet med förstudien
Eftersom vi skulle göra mer än bara en omdesign så ville vi ha med representanter från verksamheten i arbete redan från början och utöver en grundläggande kartläggning så var vårt första steg att sätta ihop en referensgrupp med duktiga medarbetare från olika delar av organisationen.
Denna grupp samlades i början av 2014 för en heldags workshop tillsammans med projektgruppen från kyrkokansliet och representanter från Phosworks som är en våra leverantörer i webbarbetet.
Det blev en mycket produktiv heldag och en väldigt samlad bild av behoven och önskemålen kunde sättas ihop efter att krutröken lagt sig.
Nej, det var ingen faktisk krutrök trots att vi hade fruktat det när gruppen tillfrågades utan det var ett allt genom positivt arbete och det var kul att se att vi trots väldigt varierande bakgrund och arbetssituation i huvudsak hade näst intill exakt samma bild av vad som behöver göras.
Kort sammanfattat kan det beskrivas så här:
- Bättre sökmöjligheter
- Obligatorisk information om kontakt, kalendrar och kyrkor
- Lyft den lokala verksamheten
- Responsivitet
Sen är det givetvis en massa andra saker som antingen hänger ihop med dessa eller är mer perifiera men det här var och är kärnan vi utgår från när vi arbetar.
De tre första är väl ganska självklara och kräver kanske inte någon närmre förklaring men den sista är ju ganska ”fackordsmässig” och kan för en del läsare framstå som helt obegriplig.
Den hänger ihop med det som nämndes i ”Bakgrund – anledning 1” ovan.
I takt med att besökarna från ”mobila enheter” blivit allt fler så har behovet av anpassad visning för dessa krävts eftersom skärmarna är ganska mycket mindre än en traditionell datorskärm.
Detta har av många – än så länge även oss – lösts med specifika ”mobilsajter”. Det kan i princip vara samma sajt i grunden men med ett helt eget utseende som passar i den mindre skärmen.
Dock leder det till lite andra problem – det mest uppenbara är kanske att det skulle eventuellt behövas flera versioner av mobilsajter för att tillgodose behoven från de dryga 2500 olika upplösningarna men även en så enkel sak som att dela en länk ställer till problem.
Jag tror att de allra flesta drabbats av att någon skickat en länk till er för en ”mobilsajt” – och när den öppnas i en desktopdator så ser den faktiskt ofta helt bedrövlig ut…
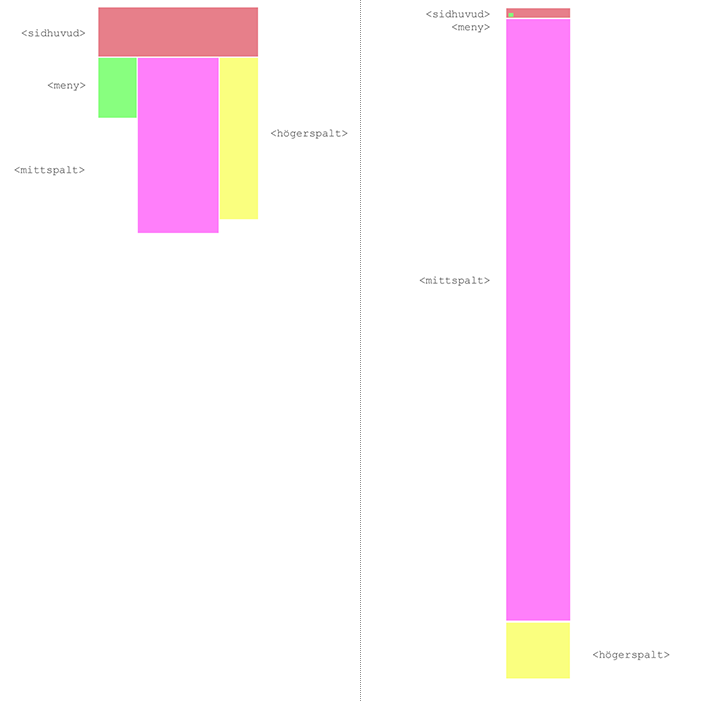
Nästa problem är att det oftast är en ganska enkel anpassning av utseendet och att själva strukturen bakom sidan är den samma det leder till att sånt som i desktop ser ganska vettigt ut med en vänstermeny, en mittspalt och en högerspalt blir konstigt i mobilversionen. Ja, menyn brukar vara ganska enkelt löst men det där med mittspalt och högerspalt är oftast lite klurigare – högerspalten hamnar nämligen under mittspalten och om man då lagt en viktig information där så kansek besökaren aldrig hittar den eftersom den måste scrolla jättelångt för att komma dit.

Det är är ett starkt förenklat försök att visualisera problemet som uppstår om man mobilanpassar en sida som är uppbyggd i spalter – det som finns i fokus i högerspalten på desktop riskerar att hamna väldigt långt bort i mobilen…
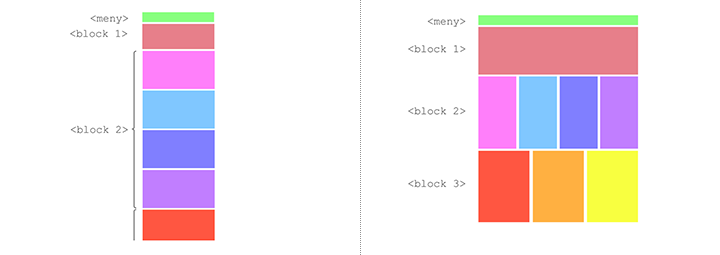
Det finns dock lösningar och det brukar kallas ”responsiva webbplatser” eller ”responsiv design”. Sidan byggs upp med en struktur och regler för visningen så att den ska anpassa sig efter den aktuella skärmen och detta i en och samma webbsajt.

En minst lika förenklad bild av hur en responsiv webbplats kan agera – notera att vi vänt på varianterna eftersom ett annat ”buzzword” i modern webbutveckling är ”mobile first”…
Den anpassar sig till aktuell skärm och vi slipper länkar som delas som ser konstiga ut – och vi slipper dessutom att underhålla, förvalta och utveckla för flera sajter samtidigt.
Det här kommer vi säkert att komma tillbaka till i senare blogginlägg men jag hoppas ni fått en grundläggande bild av problemet och återvänder nu till förstudien…
Resultatet av förstudien
Innan utläggningen om responsivitet så skrev jag om vårt arbete med referensgruppen och den workshop vi hade – efter den så hade vi några mindre sammankomster i andra konstellationer och valde ut en del specifika frågeställningar för att se om arbetet vi gjort under workshopen faktiskt stämde med hur andra tyckte och tänkte.
Resultatet var i princip enhälligt och vi fick bekräfat att vi var på ”rätt” spår.
Med det i bagaget inleddes arbete med att omsätta resultatet i något greppbart.
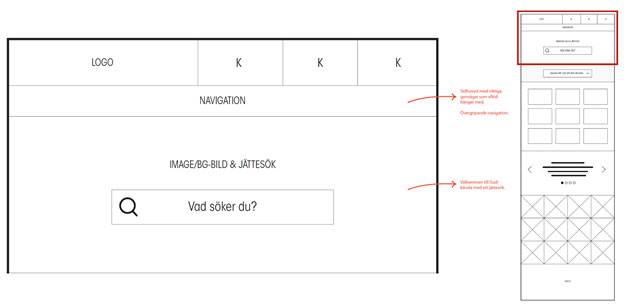
Det innebär först det som kallas ”wireframes” i utvecklinsgvärlden och försvenskat blir det nog närmast ”trådskisser” – ganska enkla skisser som fokuserar på hur innehåll och funktionalitet ska presenteras och grupperas.
Det skulle kunna liknas vid en planritning av ett hus eller en lägenhet.
Och den tanken eller liknelsen kan ni försöka hålla kvar vid för den kommer garanterat att återkomma när vi berättar vidare om vårt men kanske framförallt ert framtida arbete med den nya webben.
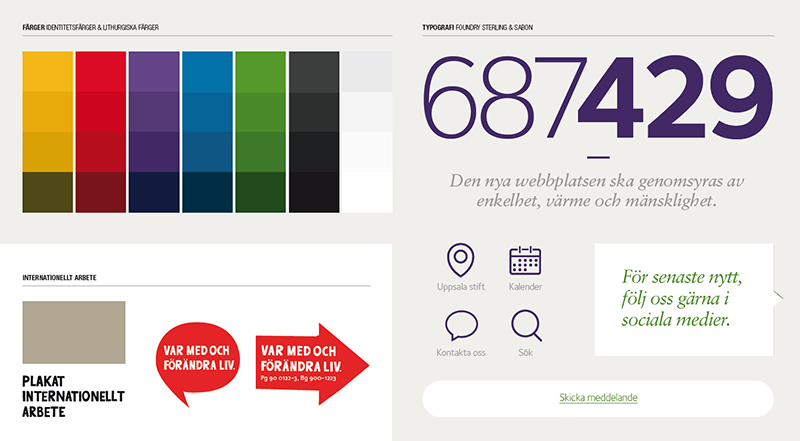
När ”trådskisserna” börjar växa fram är det inleddes även arbetet med att fundera över hur dessa så småningom ska kunna blir mer grafiska och för att ha en utgångspunkt togs en s.k. ”designboard” fram.
Detta sattes samman och till viss del presenterades det på KOM 2014 – det var den där kaosartade presentationen sist i programmet…
Den slutgiltiga förstudien med beskrivning av vad vi kommit fram till, målgrupper och skisser i lite olika varianter var klar i början av sommaren 2014.
Vad hände sen?
Efter det fortsatte vi arbetet ”hemma på kammaren” men så togs det tidigt hösten 2014 ett beslut att arbetet var alldeles för viktigt för att kunna utföras utan att det fanns faktiska personella resurser tillgängliga och det fortsatta arbetet stoppades i väntan på en lösning på det problemet.
Det problemet löstes till viss del när vi kom in i 2015 och vi har sen dess tillsatt en helt ny projektledare, en något reviderad projektgrupp och kommer i dagarna att åter skaka liv i den väntande referensgruppen.
Projektet börjar ta fart och jag tror ni kommer att få följa en spännande resa från där vi är nu till en färdig webbplattform i en inte alltför avlägsen framtid…
p.s. Jag var på väg att sätta rubriken på den här bloggposten till ”Förstudien som Gud glömde…” för att komma i stämning men sansade mig och håller mig något mer PK. d.s.





Lämna ett svar