På tre år har svenskarna gått från 14% till tre fjärdedelar som äger en smartphone, en mobil som det bland annat också går att surfa ifrån. I åldrarna 12-25 år är förändringen ännu mer påtaglig, ca 96% äger nu en smartphone och drygt 80% använder den dagligen till att att surfa ifrån. Självklart har denna explosionsartade utveckling också ändrat hur vi förhåller oss till webben och vilka förväntningar människor har på webbplatser.
Hur har smartphoneanvändning påverkat förväntningarna på svenskakyrkan.se
Även på svenskakyrkan.se syns denna utveckling tydligt i statistiken. En av de viktigaste grundanledningarna till att en ny webb behövs är att en allt större andel av besöken görs från mobila enheter. Som du kunde läsa i bloggposten från i maj har besöksstatistiken sedan 2010 gått från att pika med 2% mobilanvändare till att ligga närmare 50% som kommer till svenskakyrkan.se från en mobil eller läsplatta. Det betyder att webbplatsen behöver anpassa sig för att Svenska kyrkan ska kunna kommunicera på bästa sätt när människor kommer till svenskakyrkan.se.
Datorn eller mobilen, det är frågan
De flesta som har smarttelefoner eller läsplattor använder sina datorer mindre och mindre. Det vanligaste är att leta reda på den där vägbeskrivningen direkt i telefonen, den följer ju dessutom med i bilen, öppettiderna, kontaktinformationen eller det sociala direkt från mobilen. Vi har vant oss att kunna få omedelbara svar och det blir allt mindre vanligt att avvakta tills vi kommer hem att söka fram information. Telefonen åker istället fram direkt när frågan dyker upp.
Responsiv design
Den nya webben kommer att ha en lösning som gör att designen anpassar sig naturligt beroende på vart den visas. Det som visas är i respons till vilken typ av skärm besökaren använder. Därför kallas lösningen responsiv.
Google förändrar ständigt sin teknik (sina sökalgoritmer) och vid den senaste uppdateringen så prioriteras responsiva sajter. Det betyder att den som sedan i april 2015 söker efter information i mobilen i högre omfattning får upp välanpassade sidor först. Vill ni läsa mer om detta kan vi rekommendera Googles bloggpost i ämnet.
Vi kommer att bygga förutsättningarna för att mobilanpassa även i redaktörernas administrationsgränssnitt. Fullständig mobilanpassning i admin kommer dock inte att levereras i detta projekt.
Mobile first
Det är enklare för användaren att ta till sig några få huvudbudskap än tjugo stycken. Faktum är att undersökningar visar att en för plottrig sida med för mycket val och information till och med kan få användaren att lämna webbplatsen helt och söka alternativa tjänster eller leta efter informationen någon annan stans.
Därför tas nya webben fram efter konceptet ”Mobile first”, vilket innebär att man designar layouten efter enheten med den minsta skärmen (mobiltelefonen) först. Tanken är att man då kommer att tvingas prioritera innehåll, tänka mer minimalistiskt och på så sätt ge användaren en mer ”koncentrerad” upplevelse. Det viktigaste visas först och syftet med varje sida får fokus.
Exempel på responsiv webbplats
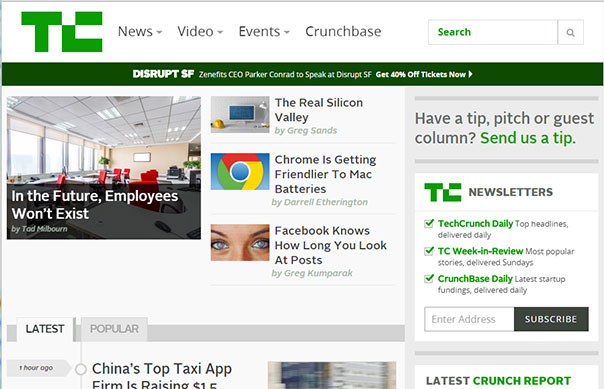
Ett exempel på hur en sida förändras beroende på skärmstorleken är Techcrunch, en sida för teknikintresserade. Du kan själv testa hur Techcrunchs layout förändras genom att klicka på ”Återställ” nedåt uppe i högra hörnet av webbläsaren ![]() och sedan dra i webbläsarfönstrets högra kant åt vänster för att minska bredden. Dra sakta och du kommer att se hur layouten förändras i flera steg. Nedan är några skärmdumpar med förklaringar:
och sedan dra i webbläsarfönstrets högra kant åt vänster för att minska bredden. Dra sakta och du kommer att se hur layouten förändras i flera steg. Nedan är några skärmdumpar med förklaringar:

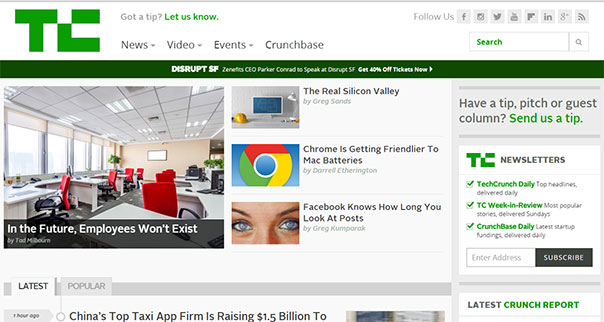
I sidhuvudet har nu länkarna till de sociala kanalerna plockats bort. En mellanvariant, t.ex. en tablet med större upplösning på skärmen.

Ytterligare element har förändrats. Loggan har blivit mindre och högerkolumnen har plockats bort för att ge mer plats åt innehåll i höjdled. Så här skulle det kanske kunna se ut med en stående tablet.

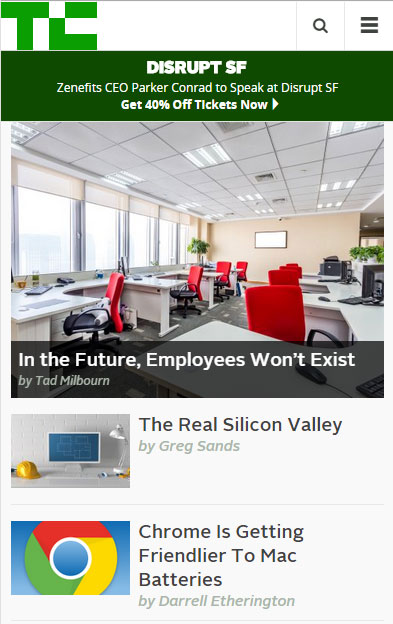
De små artikelpuffarna till höger om huvudpuffen har flyttats ned under huvudpuffen, som nu får hela utrymmet i toppen. Menyn har ersatts av ikonen för den så kallade ”hamburgermenyn”. Den minsta vyn för exempelvis mobiltelefoner.
Det var allt för den här gången!

Lämna ett svar